Your typical game landing page has a few links to play the game, head to forums, and check out recent product updates or news. Think about examples like Merge Dragons, June's Journey, and Candy Crush.
But adding a shop and engagement hub that are integrated directly onto your page can introduce an additional revenue stream beyond the purchases made in your game - they basically let you turn a game landing page into an ecommerce store. So introducing these features not only makes your page an effective tool for boosting user acquisition, engagement, and retention, but also lets you drive higher margins from your top spenders. Plus, you get to take full advantage of using this as a direct-to-consumer (D2C) channel.
That’s why in this article, we’re walking you through how to add a web shop to your game landing page. With strategic formatting and features, you can make your site a repeat destination for players and enjoy all of the benefits of going D2C, like:
- selling items on the web and earning direct revenue that avoids the 30% commission fee from Apple and Google
- creating offers and incentives impossible to do in apps, like loyalty programs, bulk discounts, and unrestricted pricing
- nurturing a community with non-commerce content, like a web series or lore
- getting access to first-party data and unified identifiers, like email, which you can use for retargeting and lookalike campaigns
Ahead, we’re going to cover the critical elements of a game landing page, including the tutorial, offers, engagement hub, and finishing touches.
Welcome first-time users to your game landing page with a tutorial
Users who come to your game’s website for the first time should immediately know how to use it and why. This is especially true when you’re incorporating a web shop into your site - it’s a new trend that’s not necessarily intuitive for casual players to navigate. (This will likely change over time as more studios launch web shops and players become familiar with the idea, but there will be a transition period over the next few years where you’ll have to go out of your way to accommodate users as they get used to this new concept.)
To get visitors to stick around and keep returning, your first impression needs to be both informative and compelling. That’s where a tutorial comes in. A simple pop-up on the screen can welcome visitors and highlight some of the reasons they should keep coming back to your site. Keep in mind it’s important that this is all on-brand using the same UI and characters as the in-game onboarding to create a seamless experience between the game and the web.
Take Supercell’s store for Clash of Clans as an example. New visitors are greeted with a series of screens that (in this order):
- Establish the game landing page as an extension of the Clash of Clans environment in-game to make users feel comfortable by using the same language, messaging, UX design, and aesthetic (fonts, icons, etc.) as the game
- Welcome the user, making it clear they’re at the official web shop for your game
- Immediately communicate the value of the web store by highlighting what we call “channel incentives”: the exclusive offers, rewards, and other commercial incentives that are available to players on the web store and give them a reason to purchase on your site instead of in the game
- Encourage visitors to return by constantly reminding them about the points and bonus system - and emphasize that there are new offers seasonally so players keep checking in. It’s not enough to give players rewards and incentives; you need to remind them of those rewards, too
- Highlight the stamp card for loyal players (earn a stamp for every purchase) that hold a Gold or Diamond Pass
.webp)
At the end of the tutorial, you can prompt users to create an account on the web store and link it to their in-game account. This is an essential step because once they link their user ID, you can personalize the player’s catalog and make your offers more appealing. Connecting players’ accounts is also the way to establish a direct relationship with them and start enjoying all those D2C benefits we mentioned.
One way to incentivize players to create an account or connect their existing one is to lock a part of the web shop on your game landing page. At the end of the Clash of Clans tutorial, there’s a card devoted to logging in:
.webp)
And if players don’t log in, they miss out on some exclusive deals on the shop:
.webp)
Though it’s critical to have users link their accounts to both improve the UX and get access to valuable first-party data, Supercell also keeps some of their deals available to all visitors (those Passes pictured above). They’re creating more revenue opportunities while piquing the interest of visitors who haven’t created an account yet - these players can get a taste of the deals, and are encouraged to log in so they can access everything.
We did something similar at Stash for a recent customer, building a web shop that hides daily deals while keeping other offers visible to all. It’s following this philosophy, which Supercell also uses, of encouraging users to opt into the web store experience - rather than forcing them (e.g. “use my web shop or you can’t purchase any cool upgrades for the game”)
Offer compelling deals in a strategic order
Once players have logged into your game landing page, now you can show them exclusive offers, time-based deals, and seasonal bundles. But these should all appear in a way that’s optimized for conversions. Think ecommerce conversion rate optimization (CRO) best practices - but designed for games:
- UX that makes navigation intuitive: Clearly call out the deals available in your web shop and organize the page in a simple, visual manner
- Mobile-optimized: The formatting of your game landing page on desktop should be responsive for mobile
- Personalize where possible: Users should link their player IDs, which lets you use their info for offering personalized deals and incentives
- Test to see what performs best: We’re getting a bit ahead of ourselves with this tip, but it’s worth mentioning that after you create the game landing page, make sure you’re regularly optimizing it by tracking performance and A/B testing new deals, UI details, etc.
So with these CRO tips in mind, let’s get into formatting the page - in particular, your web shop. Here’s an overview of the order we suggest you place each section of your site, then below we’ll expand on how to incentivize each to encourage conversions:
1: Web-exclusive deals. These offers are available only on the web shop and not in-game. They should be at the top of your game landing page because they highlight the value of the shop from the get-go: giving users a better deal than purchasing in the game
2: Recurring offers. A rotating selection of time-limited offers that you already show in-game
3: Seasonal and in-game bundles. Existing liveops that add seasonal offers and events to your game landing page
4: Resource packs. The same resource packs that exist in your game, with an extra emphasis on how much more bang players are getting for their buck by purchasing through your web shop
1. Web-exclusive deals
Personalize these offers so they’ll be more appealing and likely to hook players from the start - users who see offers tailored to them are encouraged to return to see new ones.
.webp)
Pro tip: add a countdown timer to some of these deals to create urgency and induce FOMO. Players won’t want to miss out on an offer they know will expire soon.
2. Recurring offers
The products you include in these deals and their time frames can be based on recurring deals you already have in-game. Let’s say that in the game you have a rolling offer: a user makes a purchase, it unlocks the next purchase, and buying that unlocks another, and so on and so forth - and it all expires in 24 hours.
.webp)
That concept works great on mobile but not so much on the web - it adds a ton of friction when users need to make so many small transactions and repeatedly go through the checkout flow. One way that we translate this to a web shop at Stash, for example, is with a 24-hour recurring bundle that divides all the items into fewer purchases and is optimized for the web (e.g. fewer progression steps and higher upfront costs). You can do this while still maintaining the same cost and providing the same value to the player.
.webp)
For example, if your in-game rolling offer has 11 steps (like in the image above), to turn this into an offer on your web shop, first tally up all the items and their worth across all 11steps, then divide up the items into 3 bundles. Keep the rolling element in play by letting users unlock another batch of offers if they buy all the bundles. If they don’t purchase all 3 immediately, they’re incentivized to return to your site the next day for a new batch. Formatting your rolling offer this way on the web taps into the same in-game psychology of uncertainty, the desire to continue progressing, and the drive to unlock higher value.
3. Seasonal and in-game bundles
You likely already have timing and segmentation strategies for seasonal deals - optimizing them for the web can help you maximize revenue and make the most of this placement. It’s also another way to create a seamless player experience from the game to the web.
.webp)
4. Resource packs
Players will usually come to your web shop for the bundles rather than the resource packs, so you want to make the resources you do offer extra compelling.
One way to do this is to tie the resources back to your loyalty program. Running this on the web gives you more flexibility than in-game, like offering web-specific reward points and cash back incentives with each purchase. Tying rewards and bonuses to players’ loyalty tier encourages users to keep purchasing so they can progress and reach the next tier.
.webp)
For example, if a user falls into the Prince tier, they’re eligible to get a 40 coin bonus when they buy the $4.99 resource pack. Once they progress to King, they get a 75 coin bonus for the same purchase.
Pro tip: Add a web-exclusive resource pack so players have yet another reason to keep visiting your game website.
Include a call to action for your non-commerce content
One of the big benefits of a game landing page is having the ability to strengthen the relationship players have with your brand and expand your IP universe. This goes a long way to increasing engagement and loyalty - which leads to higher LTV.
Creating an interactive hub of non-commerce content or social systems can be great ways to nurture this community of loyal players and drive additional traffic to your site beyond those coming for economic incentives. Plus, these kinds of engagement features can never cannibalize your in-game spend or disrupt your game economy and monetization strategies.
It also gives users another reason to keep returning to the shop as the content here regularly refreshes as you publish new features. Angry Birds, for example, does this with a section called “Create” that holds community-oriented content, like a Birdsona Creator and meme generator. It’s a similar strategy used by a D2C brand like Nike, which lets people customize their shoes on their website and gives them another reason to buy directly from Nike, rather than through a third-party marketplace like Foot Locker.
.webp)
Or Monopoly Go!, which devotes a section of its landing page to drive people to the game’s Facebook page and “Join Our Community”.
.webp)
Encourage players to engage beyond the web shop by including a call to action at the end of your game’s landing page that encourages users to click through and start exploring branded content.
.webp)
You can even tie content engagement to incentives (e.g. watch the next video in a web series to the end to get a special code that can be used in the web store for a discount).
Add finishing touches to your game landing page that boost engagement
With most of your game landing page set up, there are a few final elements you can add to make the experience feel more personalized and seamless:
- Loyalty progress bar: Gamifying your loyalty program encourages users to return so they can keep progressing. Keep this persistent across all pages on the game website.
.webp)
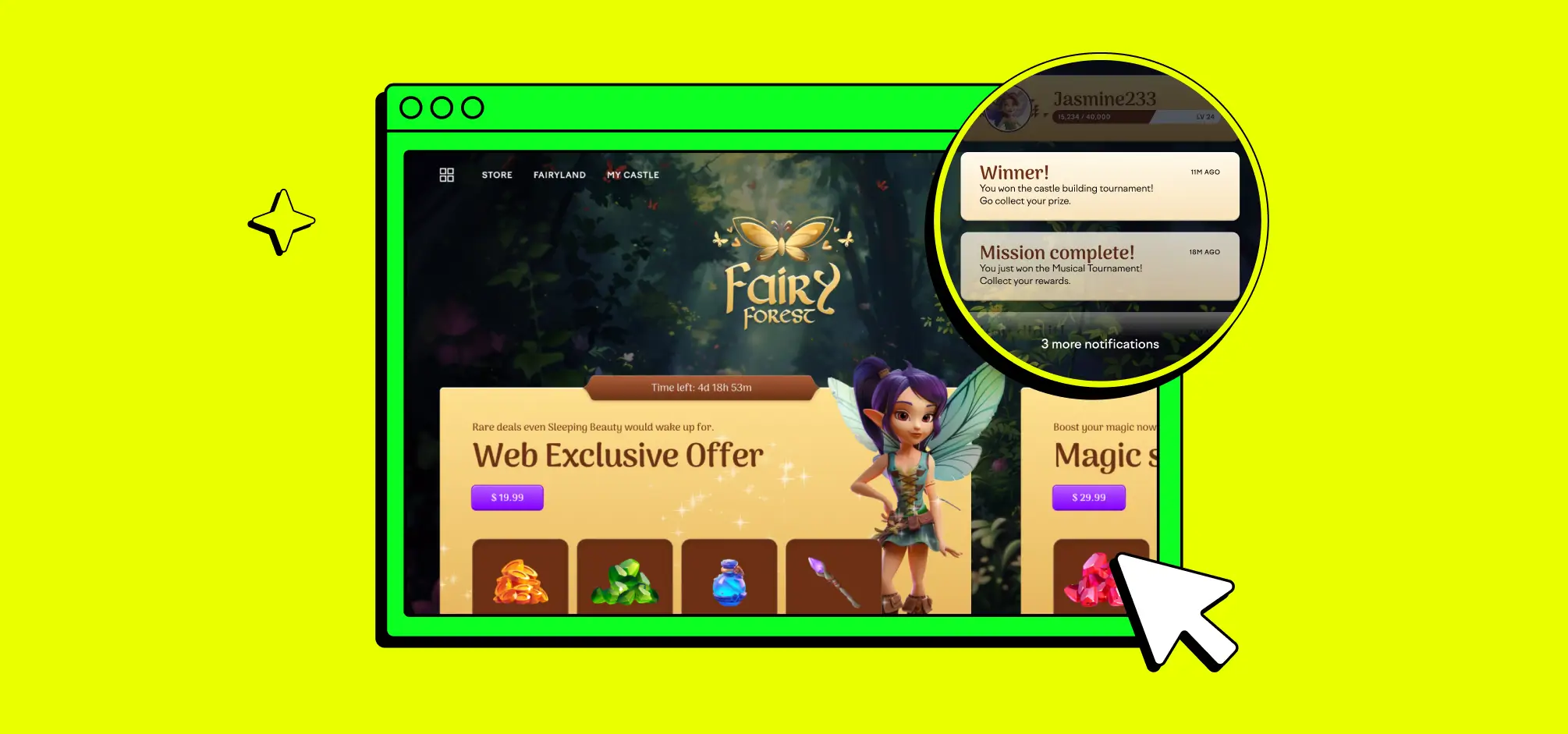
- Notifications: Push notifications about in-game activity feel like an extension of the game experience and establish the loop of driving traffic back to the game, then to the game landing page, and so forth.

- Chatbot: A chatbot is a unique feature for customer support on the web that can fully replicate your in-game UI (e.g uses a character and their tone of voice) and help players navigate the store and answer their questions. This is especially important as most users may be unfamiliar with all the page has to offer.

- “Play now” feature: Give people the option to play your game directly from their browser (as an HTML version), or to download it using your proprietary PC game launcher. Offering a direct distribution channel is another way to create a D2C relationship and encourage engagement across multiple platforms.
Give visitors to your game site a comprehensive experience
Integrating a web shop and non-commerce content is the key to turning an average website into a significant revenue stream and community-building tool.
And you don’t need to build your game landing page alone. Talk to us at Stash about creating a web shop that lets you take full advantage of the unique features of the web (vs. in-game) and going D2C - from driving direct revenue to determining your pricing, discounts, and loyalty incentives.

%20(1).png)
.png)